CTA butonları uzun adıyla "Call to Action" butonları Türkçe adıyla "Harekete geçirici mesaj butonları" tüm web siteleri için (e-ticaret bağımsız) vazgeçilmez ve çok büyük öneme sahip butonlar. Örneğin bir mimarın kendini tanıttığı bir web sitesi olduğunu düşünün. Internet üzerinden bir ürün satmasa da insanlar ulaşabilsin diye bir web sitesi yapmış. Bu mimarın web sitesine girdiğinizde ilk önce kendi tanıtımını ve yaptığı tasarımları görmek istersiniz. Ya çalışmak isterseniz? İşte o noktada sizi iletişim bilgilerine ulaştıracak bir CTA butonu olması gerekir. CTA butonu olmazsa özellikle mobil sitede belki iletişim sayfasını bile göremeyip sayfadan ayrılabilirsiniz. Tabi tasarımları çok çok beğendiyseniz iletişimin bir yolunu bulursunuz ama ortalama bir beğenide uğraşmayıp siteden ayrılabilirsiniz. E-ticaret siteleri için ekstra öneme sahip olan CTA butonları için vazgeçilmez olan özellikleri kendi deneyimlerim ve okuduğum makalelerle derleyip toparladım. Herkesi tıklamaya ikna edecek CTA butonlarında bulunması gerekenler:
1- Zıt renk: Renkler üzerine bir çok yazılmış yazı var. Bu maddede hangi renk hangi anlama geliyoru yazmayacağım. CTA buton renginin web sitesi tasarım rengine göre olması gerektiğini yazacağım. Web sitesinin tasarımında kullanılan renkler ne olursa olsun, CTA butonun rengi onunla zıtlık oluşturacak göze çarpacak bir renk olmalı. Örneğin, kırmızı genelde butonlarda kaçınılan uyarı anlamına gelen bir renk olsa da doğru tasarımda yeşil renkten daha etkili olabilir. Anlamlı bir sayıya sahip trafiğiniz varsa CTA buton rengini rahatlıkla A/B testi yapabilirsiniz.
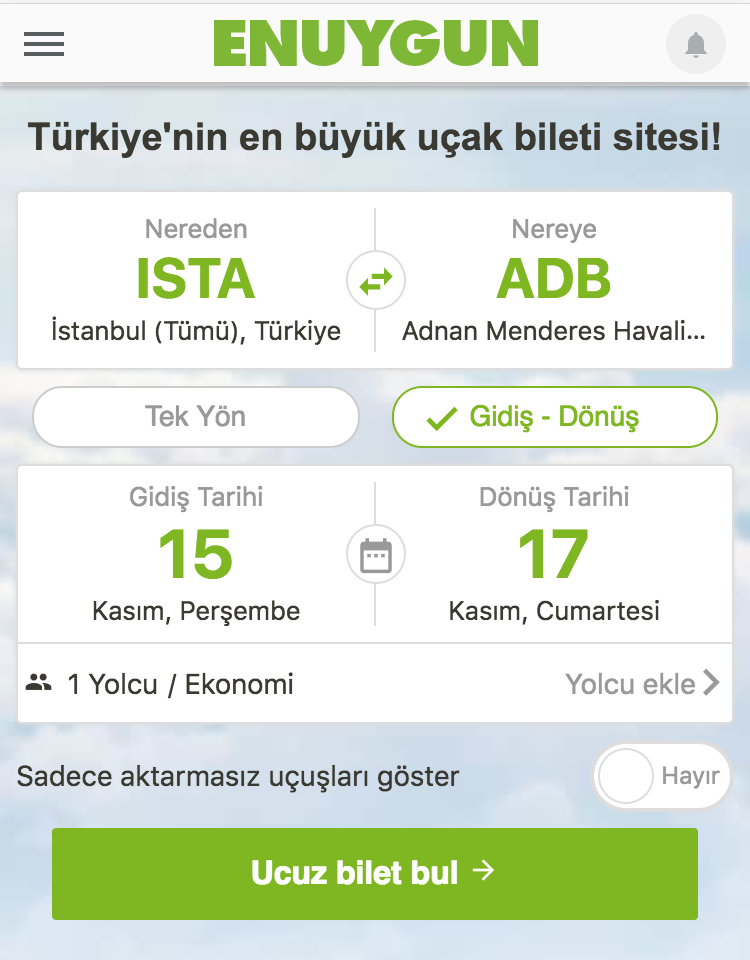
2- Görünür bir yer: Önceki yazılarımı okuyanlar bilir. Görünür alan web siteleri için en değerli alanı. Bu yüzden CTA butonunun görünür alanda olması gerekir. Bu sayede site yüklenir yüklenmez CTA butonunun %100 görüneceğinden emin olursunuz, görünmeme ihtimalini sıfıra indirirsiniz. Enuygun.com örneğinde olduğu gibi çalışmalarımız her zaman CTA butonunun tüm cihazlarda görünür alanda olması üzerine.

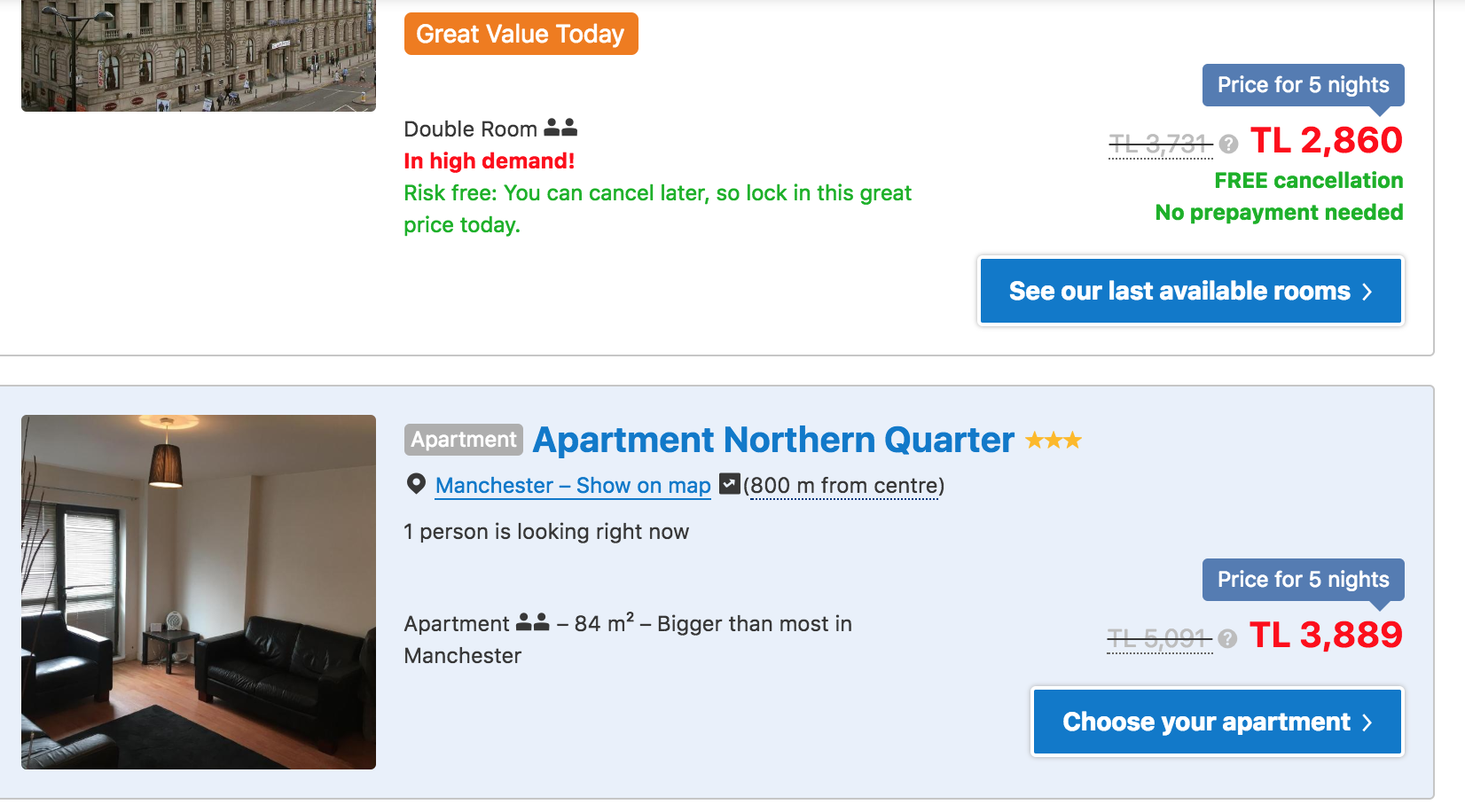
3- Metin: CTA butonun rengi ve yeri kadar içinde yazan metin de önemli. CTA butonunda yazan metin her zaman hedef doğrultusunda ve yeterince açık olmalı. Örneğin, “buraya tıkla” bir CTA metni olsa da açık bir mesaj değil. Booking.com buna güzel örneklerden biri. Açık olmak ve aciliyet (urgency) yaratabilmek için otelin durumuna göre CTA butonunu değiştiriyor. Bu sayede dikkat çekerken sizi tıklamaya da ikna ediyor.

4- Şekil: CTA butonlarında metni, CTA butonunun konumunu ve mesajı test etmenizi şiddetle öneririm ama şeklini test etmenizi açıkcası önermem. İnsanlar bu butonlarla ilgili bir alışkanlık bulunuyor ve bu alışkanlık da büyük bir oranda dikdörtgen şekilli ve genelde yuvarlak köşeli şekil. Eğer farklı şekilleri denerseniz ve daha başarılı olursa benimle paylaşırsanız çok sevinirim.
Bu yazımda CTA butonlarının önemini ve nasıl olması gerektiğini anlattım. Bu maddeler birçok yeni madde eklenebilir. Her web sitesinin kendi dinamiği hedef kitlesi farklı, bu yüzden kendi CTA buton formülü de farklı olur. Bu yüzden her dijital pazarlama uzmanına dediğim gibi sürekli test edin web sitesine en uygun CTA butonunu bulun. Dönüşleri artıracağına emin olabilirsiniz.